
 |
|
"Sometimes a bit busy. A lot of stuff was on the screen at any one time, not great if in a hurry" Participant in EBONI psychology evaluation Readers expect the typographical sophistication of the printed page, and pagination has to be designed carefully to enhance readability. Line lengths similar to that of the printed page (10 to 15 words) are preferred, punctuated with plenty of white space to give each page a clean, uncluttered appearance. Paragraphs should be left-justified, providing a uniform starting point for each line and enabling the reader to scan the text effectively. The typographical style should be consistent throughout the book.
|
||||||||||||||

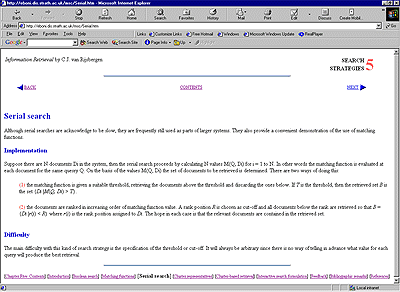
Figure 7. Example of clear layout: Information Retrieval by Keith van Rijsbergen, redesigned by Ruth Wilson |
This chapter of Information Retrieval, redesigned for EBONI's evaluations, uses clear headings, lots of white space and has a clean appearance, although users found the lines of text, spanning from one edge of the screen to the other, too long and therefore difficult to scan. |